-
Photo與AI-在印刷時需注意的六個事...
Illustrator|2016/08/01
-
原來這些照片都是這樣拍的!
電腦資訊|2017/06/21
-
Linux作業系統是什麼
Linux|2016/08/23
-
基礎Linux-VIM指令大公開
Linux|2016/08/16
-
網管認證-精選QA
CCNA|2016/07/26
吸引目光的簡報排版
作者:支點管理員圖片來源暫無說明

1. 用圖片和圖表代替文字
圖片對於人的視覺吸引效果遠勝於文字,加上人類的記憶多透過「影像」儲存,善用圖片或圖表的力量,不僅吸引目光,更能有效幫助表達抽象的概念,並加深印象。

( 右邊的版型透過圖案,不僅更吸引目光,也具體化死亡率的差異,加深印象,此外,圖案使用黃色也有吸引目光的效果 )

( 一張圖片和重點文字取代大量的相關訊息,細節可口頭敘述,或在簡報外另外附上文字檔,供有興趣的人自行翻閱 )
2. 圖表重點在看懂,不在複雜,完整表達訊息是宗旨
不管你的版型花俏、圖表複雜,或是版型精簡、圖表極簡化,重點在於能完整表達訊息,不失去主題同時不忽略細節,圖表在運用上可以藉由排版,凸顯重點,並將相關的資訊依照重要性或是關聯強度,做出視覺上的具體化,不同樣式的圖表會傳達不一樣的訊息感受。

( 圖表能精簡化複雜的問題,左圖的排版讓人從"層級的方式"去理解造成問題的近因和遠因,以及相互關聯,右圖則能具體化近遠因的感覺,凸顯近因和問題的緊密性,此外,問題置中並使用從最鮮明的紅色,配合最大的圖案與字體 ,亦能幫助聚焦,顯示問題的嚴重性,向外發散的近因則使用較相近但略淺的紅色幫助視覺連結 )
3. 字型大小、字體、用色相互配合
視覺對不同顏色的敏銳度不同,亮度越亮、色彩越鮮豔的顏色越能吸引目光,但過度刺激的顏色卻讓人無法長期且舒適的閱讀,此外,不同色彩有不同的視覺感受,會間接影響人的觀感和情緒,稱為「色彩心理學」。
字體大小可配合顏色、字型、版型來達到想凸顯的效果,如果要強調某個訊息,可以用粗體、大字、紅色或黃色。


( 紅色能產生衝動,黃色能吸引目光,往往視廣告宣傳中最常使用的顏色,這兩張圖的排版都用了良好的元素,用色吸引,主題明顯,左圖的置中粗體大字能馬上傳達出"降價"的訊息,右圖則運用圖案的具體化,加強降價的具體感 )

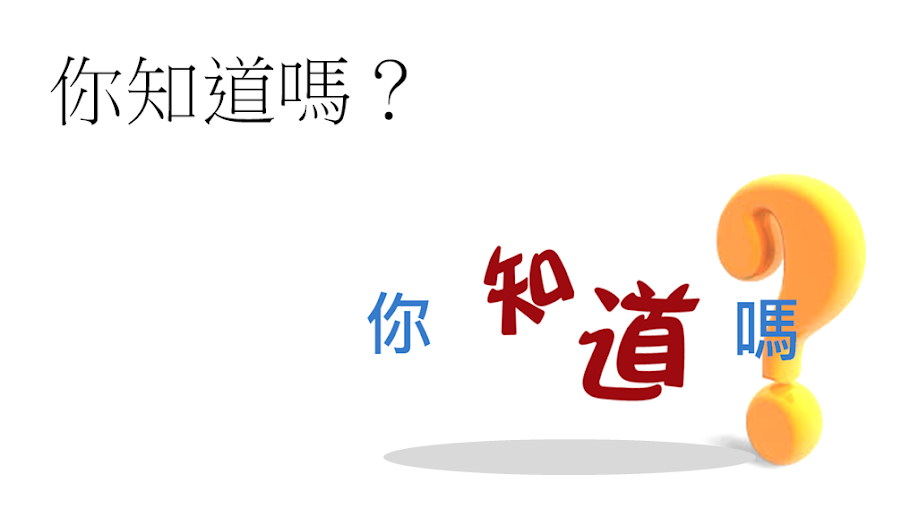
(左上是很制式的一段文字,右下則是將問號變成圖案,加強疑問的效果,並透過文字翻轉的不規則排列、較大的字體、不一樣的字型、相對醒目的顏色,吸引目光,
下面的陰影則使全部的文字和問號形塑成"一張完整的圖片" )
4. 句子排列製造不同效果
文字對齊可製造條列式的規律感,文字刻意移動能凸顯特殊的詞句並製造較活潑的感覺;置中的文字較容易聚焦,但閱讀上較不流暢,適合字句少的狀況,靠左對齊的文字最易於閱讀(因人的閱讀習慣是從左到右,且在視覺上人習慣從左上開始觀看),如果是龐雜的詳細資料或是條列式的呈現,教適合使用靠左對齊。
( 置中的文字比較能吸引視覺聚焦,但長度不一致使閱讀較不通順,此外,置中的文字也會帶走目光焦點,
閱讀左圖時會覺得文字是整張圖的一部分,閱讀右圖時較容易感覺文字的中心軸是整張圖像的中心 )
5. 行距
行距可幫助畫面做分割,段落之間的行距應該較大,文字之間的行距應較小,但也不能小到上下文緊貼,造成閱讀上的不適。

( 過大的行距會導致視覺發散,除非是一句一句的口號或是獨立的字句,一般來說只有在段落間才會使用大行距 )
瀏覽數 : 1622






百科問與答